Collaboration Driven Development
Discover how GetYourGuide’s engineering team successfully transitioned from specialized roles to a versatile, collaborative approach in their latest project. This blog post explores the journey of migrating a core legacy PHP codebase to Java, tackling frontend challenges with Vue.js, and fostering a culture of continuous learning and adaptability. Learn about the strategies employed, such as mob programming, pair programming, and knowledge-sharing sessions, which enabled the team to overcome obstacles and enhance their skills across various domains. Dive into the technical details, collaborative techniques, and the impactful outcomes of this transformative project.

Key takeaways:
Urvashi Shah, Associate Engineering Manager at GetYourGuide, shares insights on the transformative journey of her team as they transitioned from specialized roles to a collaborative, versatile approach. Discover how they successfully migrated a core legacy PHP codebase to Java, tackled frontend challenges with Vue.js, and fostered a culture of continuous learning and adaptability.
When a problem arises, we don’t ask, ‘Who can do this?’ Instead, we ask, ‘What can we do to solve it?’
{{divider}}
Adapting to the Change
Typically, we begin our projects by leveraging our established strengths. However, in 2023, as we embarked on new and broad initiatives, we found opportunities to expand and diversify our skills while delivering impact. For context, our team comprised three backend specialists, one full-stack engineer, and one frontend specialist. And our main challenge? We need to adjust our mindset and help each other while keeping up with our workload. Some of us were new to Java and Spring Framework, while others were tackling Vue.js and GraphQL for the first time in their careers. We collaborated to enhance proficiency across various domains, fostering self-sufficiency within our team to adeptly tackle these technologies.
I’m a software engineer with eight years of backend experience. While working on recent projects, I’ve discovered a newfound interest in frontend development and incorporating technology-agnostic approaches. The dynamic nature of our recent work prompted me and my team to adapt, leading us to shift towards tackling a broader set of problems without hesitancy around the technology we use.
Migrating the Backend
In the latter half of 2023, we embarked on a pivotal project at GetYourGuide: migrating a core legacy PHP codebase to Java. Initially, the transition of our most critical APIs went smoothly, managed by our backend specialists. However, the complexity of migrating the remaining APIs, processes, and cron jobs soon became apparent, consuming more time than anticipated and underscoring the necessity for additional engineering support.
To address these challenges, we expanded the roles of our full-stack and front-end specialists, integrating them into tasks that had gentler learning curves, such as migrating REST-based APIs. This approach, however, introduced them to unique Java and Spring framework concepts, such as the intricacies of writing queries with Spring Data JPA compared to native SQL queries in Symfony.
As an example, in PHP, we do something as follows to query the DB
However, the same thing is different and implicit in Java using spring JPA.
We identified such topics and their finer details and built a framework around collaboratively solving this while maintaining productivity, using the following structure:
Knowledge Sharing Sessions
To bridge these gaps, we conducted simplified knowledge-sharing sessions focused on topics such as Java coding guidelines, Spring Security, Spring Data JPA, JDBC configuration, etc, ensuring all team members could easily grasp these new concepts and their nuances.
Detailed PR Reviews, Synchronous/In-Person PR Reviews
We also emphasized the importance of detailed and collaborative PR reviews. These sessions were conducted asynchronously and in person, enhancing understanding and maintaining high code quality.
Copy Paste Programming, Embracing Reusability
Throughout the migration, we promoted the practice of 'Copy-paste programming' under controlled circumstances to speed up the process while ensuring adaptability. This involved reusing code that was proven effective, adapting it to new requirements, and encouraging a culture of reusability.
This slow, steady progress allowed our team to share responsibilities more evenly. Their growing capability to independently manage backend projects with minimal guidance showed how successfully our team became more flexible and worked better together.
Migrating the Frontend
At times, projects are so wide-ranging that they involve many services, technologies, and teams. One such project unfolded in the second half of 2023, where two primary teams were involved, and our team was tasked with driving the entire project.
Initially, we focused on backend API development, which progressed smoothly and was delivered as planned. However, the shift to frontend work, particularly with Vue.js, presented different challenges. This transformation wasn’t just about adopting new technologies like Vue.js; it was about rethinking our approach to building software in a collaborative environment.
Integration and Collaboration Techniques
One of the key strategies we employed was mob programming. This involved the whole team working on the same task simultaneously in the same space. This approach accelerated the learning curve for our FE and BE specialists and enhanced our code quality through real time reviews and diverse perspectives. We utilized tools like Visual Studio Code’s Live Share feature, which allowed us to code collaboratively in real-time, regardless of our physical location.
Pair programming was another critical element of our strategy. BE developers paired with FE experts to learn the nuances of Vue.js and client-side logic, while FE developers gained insights into server-side APIs and database management. These sessions were more than just coding together; they were a mutual exchange of skills that enriched our team's expertise and cohesion.
Outcomes
VueJs had its challenges, especially for a backend engineer who deals mainly with server-side logic, databases, and APIs. The frontend world, especially with Vue.js, focuses on creating interactive user interfaces and managing client-side state. Component-based architecture is another crucial area where your thinking needs to shift. Instead of viewing your application as a monolithic structure or a series of services, you'll break down the UI into smaller, reusable components. Let's dive into one of those problems and how we tackled them.
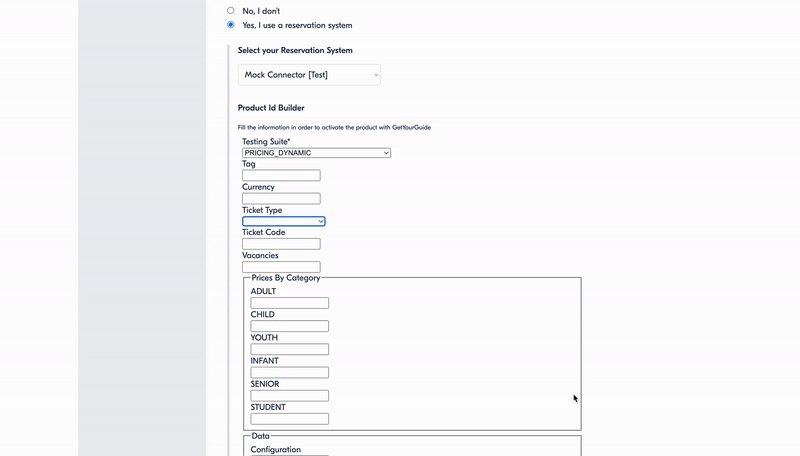
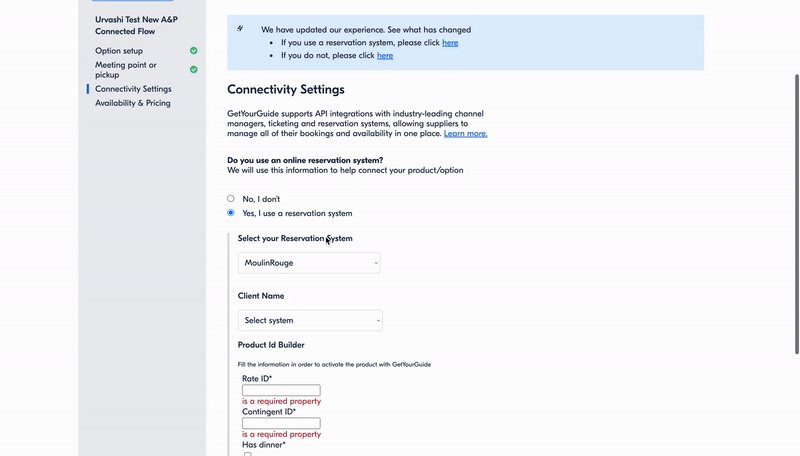
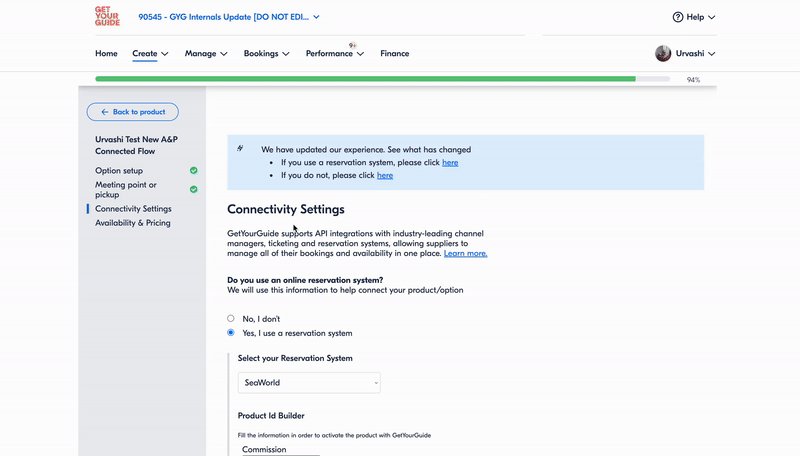
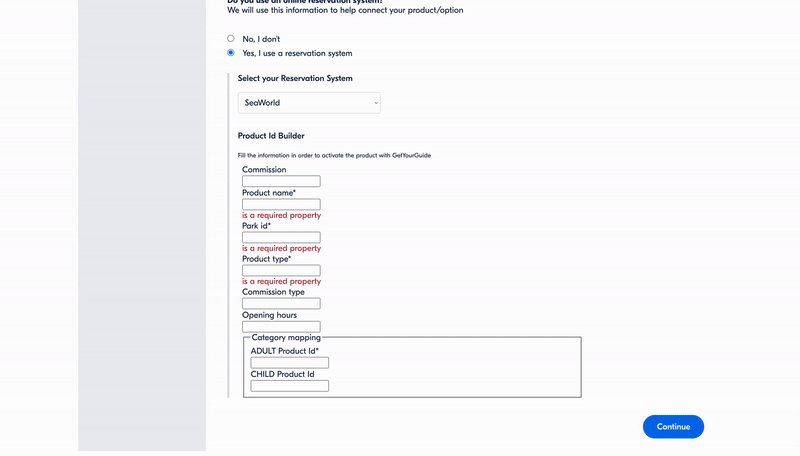
We needed to generate a product ID form based on the user's selection from a reservation system dropdown. The form rendered was based on the JSON-formatted dynamic form data, with different types of fields, received from the backend API for that reservation system. The data entered in the form had to be again combined as a JSON string to be stored in the database.
This required creating a flexible, reusable child component that takes JSON input, renders it as a form, collects the form values, and sends them back to the parent component as a JSON string product ID.

The example above illustrates just one aspect of the broader journey. Transitioning from backend to frontend development is more than learning new syntax; it requires a fundamental shift in perspective. We started by getting familiar with the project’s architecture, understanding how queries and mutations were structured, and diving into intensive pairing sessions. Much of our learning stemmed from collaborating with others who were more experienced in frontend development.
As the project evolved, there were instances where backend developers found themselves leading frontend initiatives, stepping out of their comfort zones—a moment of pride for the team. This achievement was only possible through remarkable cross-team collaboration, with each member contributing their expertise and supporting one another’s learning journey. With the successful rollout of the project, we can confidently say that we’ve all gained valuable insights and are now equipped to tackle Vue-based projects with assurance and proficiency.
However, this does not end with one project. The framework has now incorporated multiple strands of our work, and it has proven to be effective and productive. It helps share context, keeps the bus factor high, and allows us to grow our skills.
Conclusion: Embracing Change for Growth
We began this journey by learning from the solutions already in our codebase, tackling simple tasks like creating labels and buttons for the front end and setting up database entities for the back end. Ultimately, what matters most is the impact of our work. We recognized the growth opportunities, took action, and made a difference. Moving from specialized roles to broader responsibilities highlights the importance of a proactive and resourceful mindset in overcoming obstacles.
To my team, I extend my sincere thanks for their fantastic dedication and teamwork. I encourage everyone to see challenges as opportunities for growth and innovation. Embrace change, promote continuous learning, and foster a culture of versatility within your teams.


.jpg)




